Advanced Typography Task 1 : Typographic Systems & Type & Play
Mabuchi Arata
Typographic Systems
07 September 2022 (Week 1 - 4)
Mabuchi ARATA / 0351579 Typograohy / Bachelor of Design (Hons) in Creative Media
Task 1 : Exercise 1
1, Lectures
・Introduction
For the first 4 weeks in semester 2, We're going to learn about visual expession of text to indicate message to tell.
For the first weeks, we're going to learn about term about "Typographic System" which is basically format of text placement to express text's more uniquely and interesting. In our class, we've learnt about 8 different types of Typographic systems. Axisal, Radial, Dilatatiojal, Modular, Random, Grid, Transitional and Bilateral.
・Lectures
Typographic Systems
Typographic systems, which is the layout of the main idea for typographic system.
All design is based on a structural system.
There are 8 major variations for typographic systems and uncountable minor variations for typograhic systems
Axial
Radial
Dilatational
Random
Grid
Modular
Transitional
Bilateral
The dependent elements in the layout includes hierarchy, order or reading, legibility and contrast makes typographical organazation complex and difficulit to understand, but there is still rules and grammers for the typographic systems. Both featiures creates a solid framework for the work and it leade to create Typographic system mature.
Axial : All elements are organized in both of right and left side of an one single axis (the line itself can be bend)
Radial : All elements are extended from a point of focus and thayre all spread out with maintaining point of focus, all text and elements are pointong towards same point.
Dilatational : All elements are expands from a central point in a circular manner. the elements itself can be placed both inline or sides of circles. The information hierarchy depends on the distance from center points, both most or less important information can be placed in outer rings. (Most of the case, size is the key for determination.)
Random : There is no specific pattern or relationship in this typographic systems, however, there is still a method to create, maybe this kind of typographic system is for watching rather than eading.
Grid : This is the most used typographic system in the publishments. The layout of grid system is structured according to the different grids within pages (all grids in the page are all same size and the grids are separated by horizontal/vertical parallel lines).
Transitional : In this typographic system layouts, all elements are layered banding (form of sort of strip or loop) Banding layout creates sepatation of information within certain types of infprmation. The priority of information can be changed by text's size.
Modular : To explain simply about this the consept of this system is similar to the grid system, it's the typographic system about using rectangular units as standard for units of texts, each rectangular units are movable. Standardized units enable to move all text units like toy building block. Each units can be movable although there should be one united units.
Bilateral : The typographical system that uses two axis, one is used for vertical line used for spreading every text line equaly for both left/right side layout and horizontal line is used for stadard for angle for the every texts. Non objective straight (vertical) line is used in this layout to connect all informatiions.
Every typographical system designers must understand pros and cons of each typographical systems for creating various typograohicakl system works and wide knowledge, it can make designers to create advanced typographic messages.
First of all you need to understand The grid horizontal and vertical grid as basic typographic systes.
Typographic Composition
There is another feature called typographic composition, the proper name for this is "Principles of desihn composition"To explain about this to understand, the feature of design composition is the idea of usage for typographic principles such as emphasis, isolation, repetation, symmetry, asymmetry and so on. Designers must consider these elements for more effective representations.
Rule of thirds : Photographic guide to composition, it basically establish guides for visual elements placement by dividing the frame into 3 columns and 3 rows. Either lines, dots or grids can be used for guide for elements.
Environmental Grid : The composition systems that uses extraction of both curved and straight lines to establish unique combinations between objectie and non- objective element. Designers must "then organize all information around this super structure, which includes non-objective to create a unique and exciting mixture of texture and visual stimuli (evoke special effect)".
Forms and Movement : This system is based on the exploration f an existing Grid Systems, It's basically placement of elements to create a movement in the stable pages, even thought the elements themself are not connected each other.
Contwxt and Creativity
Handwriting : This is important letterform idea because first mechanically produced handwriting ketterforms were designed to imitate real handwriting forms. The handwriting form is basic for form, and spacing and conventions mechanical type would try and mimic. The shape and line of handwriting fonts are influenced by the tools and materials used to make them, sharpened bones, charcoal sticks, plant stems, brushes, feather and steel pens, handwriting letterforms were influenced from these writing tools.
To sum up the long story about handwriting letterform, the handwriting letterforms have been changed its shape through the change of writing tools and cultural and religonal influences.
Once Mr Vinods tod us about the history of handwriting, we moved to the next topic.Depends on the cultural/Historical background, there are various different characters exists, it's ok if that languages are only spoken/written or used in a articular regions, but if there are a time that different country/region or society people are talking to each other, the term of invention by Muthu Nedumaran are being produced, this is sort of fonts that provides both latin and vernacular script.
The lecture bout history of typotexts ends as mentioning that all young designers sometimes have to civilazation, culture or communities to bring past developments to the future work as inspiration.
Designing Type
There are mainly two reasons for designing typefaces.
・Social responsibility
・Artistic representations
The one of the most iportant featues for typoface design is "readability of text from further place". Even poor light conditions ore reader was moving quickly past the sign, the text itself should be readable.
Some of the typefaces are taking its priority for design to characteristics rather than stroke, this iea is used in the digital typotext design.
General Process of Type Design
1, Research
When you're just planing to desin new typofaces, make sure to lan from type's purpose or usage for the text font.
You should alos refer to the existing fonts for receiving references.
2, Sketchig
Before you move to the real creation by digital tool, test your ideas using traditional tool set such as brushes, pens, inks and papers, then consider them for the purpose of digitalization, sometimes, it;s good to use digital tool to draw draft work for typefaces. Both of the tool have their advantages and disadvantages.
3, Digitalization
After defining final outcomes for ytype design, start making typefaces using professional software such as FontLab or Glyphs App to design your typefaces. You can also use Adobe illustrator to design our own typefaces, then import to the spedific type design softwares, During this stage, attention and readability is going to the dependent feature to design your own typefaces.
4, Testing
After finishing to create your own typefaces, move to the testing phase. The result of the testing is part of refining process and correcting process for typefaces. Prototyping is also part of this process to improve your works.
Depending on the typeface category, the readability and legibility becomes important, however, the usage of the typefaces can change the order of priority and if the typefaces is a display type, the expression of the form becomes more important.
5, Deploy
Once you complete fixing some part of your typefaces, once display your typefaces, there could be more problems occured after displaying your typefaces, so you can't end up your typefaces designing process, his is why strict test is very important.
Typeface constructions
To design proper ideas for the typefaces, make sure to remaining the idea of square, this square has one bog circle that touches the lines of the square in four places and it also contains three rectangles that divides square in three quarters the size of square horizontally. Typeface developers uses this grids to design the construction of a letterforms.
Visual correction
When you design your typefaces, you sometimes need to design your stroke to go beyond the baseline and cap lines, this is because sometimes your letter isn't able to place to the next each other with equal spacing between them therefore it's is then required to adjust the visual "space" between them, this process is called "fitting" the type.
Summary
The process if creating typefaces is about due to a need or demand, designer must find out any interests or problems that can be solved by typefaces to design unique typefaces. Investing ideas and understand the problems to solve or requirement is the key for successful typeface designig.
Perrception & Organization
Basically, Perception is "the way which something is regarded (considered), understood, or interpreted". In the world of Typography, perception deals with the visual navigation and interpretation or the reader via "contrast", "form" and "organization" of the content, such as textual, visual, graphical or in the form of colour (We're only focus on typograohy).
Contrast : Basically, It's differences of the elemens compare to others, even in the simple typefaces, there are several elements in the typefaces, thickness, extended/ condense, Organic/mechanic. roman/italic, size, Nagative/ositive, serif, ornate/simple and so on. Mixture of the visual text feature to emphasize each typeface characteristics.
Size : Provides a point to focus for readers
Weight : The typeface gain its weight by increasing stroke thickness, the thicker stroke provides heavy area for powerful point and "heavy area" to emphasise text itself.
Form : This is simple differences about typefaces, the differences can occur from differences of capital or lowercase letters, aroman or italic and differences of typeface itself. These features creates different impressions for us.
Texture : This is the combined form of the visual elements such as size, weight, form and structure and applying them to a block of text on a page to create texture. Textures is refers to the way the lines of types look as a whole up close and from a distance. The textre depends on partly on the letterforms or the arrangement of typeface.
Direction : Even the turning text on its side can create a dramatic effect. This is because every typefaces have their own verticalhorizontal aspect of direction, so mixing both horizontal and vertical aspect can create unique impression.
Colour : They say that using different colous to black or white in typeface isn't effective, but it;s also important to use different colours to emohasize the information you want to focusand ay attention to the total values of colours they used.
Form : Basiclly, it's overall look and feel of the element that make up the typographic composition. It is the part that plays a role in visual impact and first impressions. The combinatio of visual and non visual elements creates a dorm and better typographic and visual form creates visual interest for viewers. The point is guiding eyes from point to point, it entertains the mind and becomes memorable. The purpose of this process is for representing concept and to od so in a visual form. The balance between function and expression is highly required for design.
Gestalt : Basuically, gestalt means placement of the object. I suggest that even the placement of visual elements or any tyst information can be key to understand the typograhic design. Gestalt theory emphasizes whole outlook rather than part of it, this idea ia besed on the ideas that we experience things as unified whole instead of breaking it down as part and behaviour to their smallest elements. The gestalt theory is based on looking onject as the whole of experience. This theory is based on the ideas for creation to look overall designs for your visual ideas for better development.
Organization/ Gestalt: Perceptual Organization ? Groupings
1, Law of Similarity : Gestalt law that states that similar elements to be preceived as a unified group.
2, Law of Proximity : Gestalt law that states elements that close together yend to be preserved as a unified group.
3, Law of Closure : Refers to the ideas that our mind tend to see complete figures or foms even if a picture is incomplete, or hidden by other elements.
4, Law of Continuation : It uses human brain tendency that perceive each of two or more object as different, singular and uninterrupted object even when they intersect. The alignment of the object or forms plays a major role for this principle to take effect.
5, Law of Symmetry : It states the elements that aare symmetrical to each other tend to be preceived as a unified group. (SAGE edge (https://isle.hanover.edu/Ch05Object/Ch05SymmetryLaw_evt.html#:~:text=The%20Law%20of%20Symmetry%20is,perceived%20as%20a%20unified%20group.))
6, Law of Simplicity : It indicates visual elements which are always perceived (recognize) in the most easiest way possible, to explain it more, simplicity of the whole outlook emphasizes the importance of striking features. This method can be used on website. Remember this as as keeping elements simple to focus on the only important items.
2, Practice
1, Typographic systems
First of all, we're all required to make 8 different Typographic Systems with given text. Unfortunatelly, I was unable to create good work first and required to fix lots of parts.
I will explain each work one by one from upper left to bottom right. 1, Axial
The whole structure of its design was created by using golden ratio.
2, Radial
My second work is radial, It is basically visual work that evey texts are spreaded from one particular point in the design. I tried make a radial text with some question and exclamation mark to express the breaking design ideas.3, Dilatational
Dilatational design is the type of design that flowing text around one point to make a circular shape by using curved texts. I added colour wheel because the text itself is about design.4, Modular
Basically, it's basically repeating stucture. This is similar to the design of grid or repeating visual design work. Like a jigsaw puzzle which combining piece of an image to create one big image, Grid in the modular.5, Bilateral
It may seem as similar to the axial, but in this typographic system, the all text is aligned as making symmetrical shape to make a stable design.In this design, I also tried to make the design interesting by adjusting size of text depends on the importance to tell viewers for informing what's going to happen.
6, Grid
This typograpgic design may not suit to the exact answer for each given typographic systems, however because of the lack of times, I was not able to make a enough quality for each work.In this typographic system, I used column system to use the Adove InDesign's grid to express grid in this work, however, I can say now that I have made mistake to create this work.
7, Random
Same as the Grid, Bilateral and other typographic ystem work may be wrong to the collect worl expectation because of my lask of research. I used the internet references to make my own. Firstly When I research through typographic systems in the internet to understand ideas adout all related terns for typograpgic systens.
This design also emphasise the important information that creator mostly wants to express first. In this design, I emphasise the information to tell most by changing size depends on the importance of information to tell.
8, Transitional
The time I decided to create all typographic Systems was Wednesday morning, therefore I could not research details to create my own typographic systems. When I rush to research for my typographic systems, therefore It leads to make totally wrong typographic work to the exact transitional work.To sum up the ideas about transitional work, it's like a group of randomly curved lines of words. They're all formed together to make a one movement.
Perhaps I could remake my work by make each words line above curved so it can make any movement.
To sum up all review from Mr Vinod Nair, all of my work is not able to say as good work, even though there are still some honorable point in my work, there are still some point I should improve.
Here is the list of point that Mr Vinod told me to fix my works. :
・Emove visual elements
・No leading
・Avoid distortion
・Manage size of text
・Cohesiveness of shape itself
・Related is recommended
・Relation is priority
・Module is the collection of information within group of grid with strong relationship
・Non objective element should be just assist
・Balance of visual weight
・Alignment
To explain more about this, Mr Vinod Nair told me about my work as shown below. :
・Stop using multiple number of colours use grayscale
・All information must be relatable each other.
・Modular system isn't how it should look like.
・Non text element should "assist" text information, not"focus".
・You should think carefully about visual weight. There mustn't be unbalanced design for text.
Form these advices, I found my point to improve my work as shown below. :
・Find out the way to wrap text without distortion
・Instead of colour wheel
・Reduce size of text (Downsize size of text about time)(0.5 smaller)
・Research mpre about each typographic Systems
・Cohesiveness can be done from distance of text set eah other.
・Unerstand about modular system
・Each line of text should be pointed
I need to fix my work following these points to improve my works.
These are three typographic system's work that I improved by removing visual elements and using other way to emphasise my text information, in axis and dilatational, I used to emphasise the text by using non-text visual elements, but in the newer one, rather than using non-text elements, I tried to emphasise the important information by adjusting size to focus the text more. Additionally, In the dilatational, the text tended to be distorted, so I used right tool in Indesign to adjust text to avoid distortion.
In the Bilateral, I also used to adjust the size of text itself to emphasize text.
In the radial style, I also tried to emphasize text b adusting size, I also tried to change the text's font into different style to emphasize information to tell. I changed the size of text depends on the imporance of information.In the Grid, Modular and Transition, all of these three works were totally misundertood works, therefore, I researched the ideas about the each typographic style again and I finally got the collect design for each works. In the typographic system of Grid and Modular, I tried to maintain whole design's balance to design the stable text. In transition, I adjust the size and font of text to emphasise all information I mainly want to tell and I also adjust the position of text itself to showing the movement in the design.
The work I regret a bit is random, even though I also tried to use the method I used in other style to emphasise text. The point I regret is because even though I also research about the ideas about random typographic system design, I couldn't use the advantage of its design efficientgry. In next time, I hope I could have much more time to plan this random typographic system.This is my second typographic system
My Typographic Systems collection
2, Type and Play Part 1
In this task, I am going to design the text and font from the image from finding characters.
Firstly, I decided to use the water surface because i found it's easy to find out the characters.
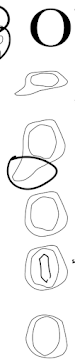
At the first time, I miunderstand the way to make a design and I just find out linear characters as shown below. Once I understand the way to design, I finally got ideas to create my own works.After I understand the collect way to create my own works I found the characters "A","B","C","D","E","O" and "N" as shown above.
I move to the adjusting part to fix shapes of each characters after I found 7 characters from free image about ocean (Due to its time issue, I only talk about characters I used in final outcome.).
As the image shown above, I used the font called "ITC New Baskerville" because Edge of the some characters like "D", and "E" looked like a serif. To go back to the point of character "A", I firstly rearranged the shape of the character itself to adjust the shape itself to reduce its distorted outlook.
After i adjust the shape, I found that the part of stroke of "A" where the thickness of thicker stroke suddenly change, I remain that part to express the identity of ocean waves. Additionaly I add serif at both lower edge of "A" and this stroke.
In the design of character "C", I have tried to avoid the character looks different character like "G". Firstly I rearrange the shape of character so that vertical thickness is less than horizontal thickness. This is because in serif font, the horizontal strokes are much thicker than vertical strokes. The serif of this chracter was the part where I struggled most, because I liked the original serif part and I tried to maintain its shape, however, after I rearrange the shape, the character's serif had become like another character, "G".I fixed this issue by merging original serif shape with current arranged shape at that time with arranging the size and shape itself, as the result, the character shape of "C" has become much better than before.
My arrangement of character "o" was started from ratio change. After I changed the vertical length to look more like "O", I realise that the left part was looked like a tail of character "Q", then I changed the ration of inner "O"'s circle t0o make the character more like a Baskerville "O" (In ither words, much more formal "O"), then I rotate the character a bit to makes the stress of the character close to the original.The shape of character "E" doesn't change unlike other characer, this may be because I arranged already when I transport this from original ocean surface image, however, it doen't mean that I haven't got any arrangement on this character. Firstly, I reshape the edge of the upper left horizontal stroke like original Baskerville character, after that I also changed the length of each three legs like original font and I also add serif and beak at each end of legs beside the upper leg, This is because the curved leg itself was looked like a beak for me.
My design of "E" was ended when I eshaped the serif at the botton left and serif at centre legs.
The shape adjustment of character "N" could have been developed in much better way. First of all, I rotate the character to adjust the angle of the character itself, then I adjust the angle of the serif already provided when I found the character from the pcean wave and I changed the shape of upper left to look a serif. I also arranged the shape of upper right to make it more like a serif too, however, I regret that I should have remain the original shape more to remain the impression of the ocean wave.
After the process of changing the shape of serif, I moved to the changing stroke of left side think vertical stroke to make it smooth to express ocean's smooth wave.
I mainly focused on the curved stroke of "N" which is thicker stroke in original Baskerville character, I tried to mainthain its unique curved shape so it can easily represent the curved and dynamic ocean's wave.
At the end of this process of making the character "N", I regret a bit because there could be much more alternative way to improve this design.
After I arrange each character's shape, I moved to the process of arrangement of the order of character, as you may already notice, I decided to make the sentence called "OCEAN". I arranged the each character's distance to make fluency for the sentence then I applied to the picture of the ocean wave I used before, I had a plan to use surfing image, but to emphasise the meaning of ocean, I choose the original image I used in the finding characters.
The combination of the ocean wave image and the sentence of "OCEAN" with my arranged shape, I decided to design like a travel advertisement. I used Photoshop to make a realistic travel advertisement found in the airport or station and I used blur effect to the horizontally reverced image of the character "OCEAN" to try to make the light reflection of the water surface. The original impression of the ocean wave surface image was "calmness", so I turned the original ocean surface into much blur and I used Italic Serif font to reduce strong impression.
In the end of the Lecturer's evaluation, he said that my work as "Fair depiction" and "Well evaluated", I think both of comments evaluate as enough for designing any text from any picture by arranging.
In the end of the production, I am very happy that I could make a text from one image with maintain basic rules of typographic font with producing message that I aimed o tell. I hope I could make an another form of the characer with more Phooshop edit and I want to arrange the characters depends on diferent font to tell deifferent message from different image to make a sentence.
In next week, we all discussed about Honor project first to think about the design itself of our project, I tried to show one illustration used from free image site and editting by photoshop as shown below.
The main point I focused on this is adding message to emphasise the core idea of the topic I choose. I choose "Renewal of life" which is told as "Contemplate human beings' relationship with all things.", I choose this topic and handle the theme as "Relationship of nature and human". As the result, the artwork itself is designed well, but the lectuerer told me that there could be improved, on th other hand I was told that I have to do it in my own design.
However, When I showed this work to the Mr Vinod, He told me that I should use original work not from internet, therefore I start darwing the mountains for alternative works and I also made another work which I combined the several free images to make my original work for my work.
↓
The mountain itself is my alternative work as I used for aother work because I was aiming to express vast impression from the nature, therefore I emphasize the mountain as one of the visual element I showed as main elemenht in my drawings.
The drawig mountains was going pretty good but then I was struggled to decide the font I am going to used for the representation of the vast and gratness of the nature, therefore i was aiming to use think stroke and avoid font with serif.
As the result, The text font I used is non serif font which is basically thick and gothic font so viewers can easily understand the greatness of the nature.
In the second alternative work, I used multiple free images from internet and I combine them into one picture, I mainly focused on the fluency in the images, this is because the time and light angle of the every images are of course different, therefore I forcused on the maintaining fluency of lighting nad colour tone to make one image withour looking weird.
The point I mainly struggle was the centre of the image, this is because when I tried to remove the elements I found in the images, then I used pen tool to make fluenct in my images.
3, Feedback
Week 1 (Public Holday)
In this week, we don't have any lesson due to the public holiday, but I was told that I need to read throught the MIB provided in the and Mr Vinod told us about feedback, attendance, and Eportfolio. Mr Vinod told me about Advanced typography video. After tutorials for brief Typography lectures. Mr Vinod told us about Tasks the every student must complete , (To explain more about this, Mr Vinod told us that the we all need to complete Task 4). Mr Vinod told us about Typographic systems and we all need to make typographic systems work. He also mentioned about the format of the work to submit.
Week 2
General feedback :
Make sure to add boarder for each works. Use only black and white colours, Don't use different colour. Avoid text distortion. Some information requires more lettering. Some text size is too big (or small perhaps). Downsize the numeric characters like time. All information is related. Check typosystem again. Maintain information at one point.
Specific (Personal) feedback :
(Axial) Remove non objective elements should remove. (Radial) Use graysccale instead of colour wheel. (Radial) Too strong non object elements.
Week 3
General feedback :
The text expansion itsel isn't accurate to the what it shouled be, the text itself must be refered as shae, not lines. The explanation isn't helpful.
All the text and ideas itself, all of the ideas I provided in the lecture isn't enought for the task requirement.
Specific (Personal) feedback :
Because of the my provided work isn't enough for the requirement, i haven't received any specific feedback in this week...
Week 4
General feedback :
The workm is now a fair depiction (drawing) from image you extract from, Some level of refinent. Make sure to apply your final work to the generate to final work and place it above to the image that you used to be related.
Specific (Personal) feedback :
I just received general feedback, so I haven't got any specific feedback to improve my works.
Week 5
General feedback :
The quality of the image isn't enough for submission, I should develop my work from my own works (y own photograhs, paintings and so on...) .
Specific (Personal) feedback :
I just received general feedback, so I haven't got any specific feedback to improve my works.
4, Reflection
Experience
Firstly, I regret that I could not spend enough time to understand the ideas for my own work, especially I could have improved my part 2's Type & Play for submissions even better, I couldn't spend time for my art development because I missed to organize my time to spend time for my Typography study and I was also focusing to complete other works too. Through the development of my typographical works for Task 1, I tended to misunderstand the ideas and goal for development therefore i was required to recreate from the first. Each time I started again to developmy own work, I was required to spend time to research about the the correct way to develop my own work, I also reffered to other student's work to get references for my work, however, I worked out to make differences between y own works and other students work. As the result, I could work better to make my original work that is completely different to my work. The work itself was full of fun because I enjoyed to use Adobe softwares to edit my own workm, but I regret that I could spend more time to research topic related to my works and study.
Observations
In exersice 1, The point I mainly focused on my work is about the "Balance", "Fluency" and "accuracy". When I was doing my typo system work as Exercise 1, I tried to spread all required information to maintain balance of the text group to make the stability in the text so viewers can easily to understand the text provided, mainly I used unsynnetrical balance that I used different visual element or size of sape to make a stable balance. In the next work to make text from photographs, I focused about the "balance" and "fuency". Thickness, length, serif and other related feature to make the text muc more fluent to read as normal texty. The original shape I found from the picture is too much curved and distorted, therefore I was mainly forcued to fix them into a readable text reffered to the Serif font I choose as references.
The last one is the my artwork thatI highly regret for my Advanced Typography, In this work, I focused too much on drawing mountains to create my own works, but I also worked out to make the fluency in the image when I tried to insert the text. The type and images's combination was one of tbe most thing I really considered in the Type and Pkay, I was required to use Thick non serif strke.
Findings
Trogh these tasks I've done, My mind about designing has been improved a bit, my ideas for typographic system was too simple and my typographic system's idea was mainly forcused on how it looks unique, but when I was doing through typographic systems, I found that the fluency and readability in the unique typographic system format is really important, thereofore I changed mind during my development to keep in mind about the fluency and readability in my work.
5, Further Reading
Beth Tondreau (2019), Layout Essentials Revised and Updated : 100 Design Principles for Using Grids, Beverly, MA : Rockport PublishersThis book is full of information about text format that could be used for references for typograohic systems expressions. I can easily understand each typographical layout with visual example.
This book is worth to use as references for text leyout and text designing for magazine's page. I hope I could use this for future work.
6, References
・Type 365"7 Essential Typographic Layout Systems"
・Art 79 "Typographic Systems"
・SAGE edge "Gestalt Theory" (Background)
・Sabina Idler April 4, 2011 GetFeedback "Gestalt Laws finale: Simplicity, Symmetry, and Experience" (Law of Simplicity)
"typographic design: FORM AND COMMUNICATION" (Rob Carter, Philip B Meggs, Ben Day, Sandra Maxa, Mark Sanders, 2015, John Wiley & Sons, Inc)









2.jpg)

.jpg)


.jpg)

.jpg)










.png)













コメント
コメントを投稿